Sviluppare applicazioni Qt Quick con il QtDesigner
Sviluppare interfacce grafiche con Qt Quick significa necessariamente lavorare fianco a fianco con grafici e designer. Il QtDesigner è uno strumento nato con l’idea di avvicinare il mondo degli sviluppatori con il mondo dei grafici, durante la progettazione di applicazioni Qt Quick. Ma quanto è utile questo strumento? Quanto è affidabile? Cerchiamo di capirlo con una breve panoramica.
Il Problema
Per prima cosa è importante capire il dominio del problema.
L’ambito professionale dei grafici differisce profondamente dal nostro familiare ambito di progettazione e sviluppo software. Due mondi diversi ma complementari, che devono necessariamente comunicare per raggiungere l’obiettivo comune: l’applicazione finita, testata su hardware, nei tempi previsti.
Lavorare insieme significa diverse cose:
- coordinarsi sulle specifiche
- evitare attese incrociate
- soddisfare le proprie esigenze di feedback, di test, di prove di ogni genere
- riuscire ad essere produttivi nei rispettivi campi con i rispettivi strumenti
- centrare le scadenze delle varie iterazioni nel corso dello sviluppo
- evitare di fare lavoro inutile o duplicato
Emerge però un problema. Solitamente grafici e sviluppatori lavorano in modo parallelo e disgiunto, rimanendo nei propri rispettivi mondi. Il grafico crea un mockup dell’applicazione con i propri tool di lavoro (Photoshop, Illustrator, Flash…) e passa la palla allo sviluppatore, che ricrea da zero la stessa interfaccia stavolta in QtQuick.
Ogni cambiamento che il grafico vuole in seguito apportare deve ripercorrere la stessa strada, ovvero cambiare il mockup, passarlo nuovamente al programmatore che dovrà a questo punto integrare la modifica nell’applicazione vera e propria.
Nel suo complesso il sistema non è agile. Il programmatore può lavorare in modo agile nel suo mondo, il grafico può farlo nel proprio, ma nel suo complesso il workflow è una pipeline non iterativa, dove è difficile apportare cambiamenti.
Fortunatamente ci sono ampi margini di miglioramento rispetto a questa situazione; vediamoli.
Obiettivo: Workflow Agile
L’obiettivo è cambiare alcuni pezzi del nostro workflow per raggiungere una situazione più agile e produttiva per tutti.
Per prima cosa occorre piazzare nel mezzo a questi due mondi un tool che migliori l’interscambio lavorativo: il QtDesigner.
Con il QtDesigner si vuole avvicinare il grafico alla programmazione vera e propria dell’interfaccia QtQuick, trovandosi a metà strada. Come? Esponendo in modo visuale molte delle feature del QML.
Il QtDesigner è infatti un tool che somiglia molto a ciò che un non programmatore si aspetterebbe:
- interazioni mouse-based
- drag&drop di componenti (anche custom)
- layer di astrazione sopra concetti prettamente da sviluppatore
- preview interattiva
- interfaccia di editing di property, stati, etc…
L’idea è che il grafico debba poter costruire e modificare l’interfaccia dell’applicazione in modo facile, senza dover ricorre all’intervento necessario di un programmatore.
Il mockup dovrebbe poter essere fatto direttamente in QML, e ogni successiva iterazione sopra l’interfaccia compiuta senza lavoro di programmazione.
Sei interessato a Qt Quick?
Scopri i nostri corsi per aziende
Cos’è il QtDesigner?
È bene tuttavia chiarire subito cosa sia e cosa non sia il QtDesigner.
Il QtDesigner è:
- Solo un layer molto sottile sopra i file QML. Il file viene semplicemente rappresentato con l’interfaccia visuale del QtDesigner per essere modificato senza scrivere codice.
- Pensato per la creazione e la modifica di pagine statiche.
- Un ragionevole compromesso tra funzionalità e semplicità.
- Ancora bisognoso di tanti aggiornamenti… È IMPORTANTE avere sempre l’ultima versione del QtCreator per poter beneficiare delle ultime feature (almeno la versione 3.6).
Cosa non è il QtDesigner?
- Non è uno strumento che comprende tutte le feature del QML.
- Non è in grado di creare pagine dinamiche e animate.
- Non è un sostituto completo al lavoro del programmatore.
In che modo possiamo dunque impiegare il QtDesigner? Nel creare l’aspetto dei nostri componenti Qt Quick, andando a modificare le property visuali, i posizionamenti, gli ancoraggi e gli stati.
Stile e Scripting
Il QtDesigner non è nato per scriptare le pagine QML, ma solo per costruire l’aspetto visivo dei componenti. Pertanto è necessario tenere le componenti di logica (come timer e loader) separate dalle componenti prettamente visuali.

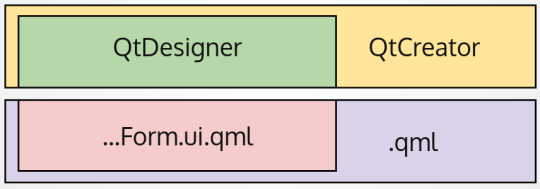
In tal senso il QtDesigner supporta un formato di file specifico: i file .ui.qml.

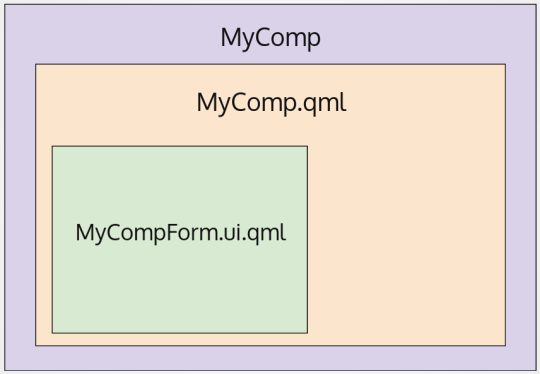
Il QtDesigner crea, salva e modifica solo ed esclusivamente i file .ui.qml seguendo una convenzione. Ogni componente viene costruito combinando due file, il file della logica (che conterrà gli elementi dinamici, gli script javascript, etc…) chiamato nel modo convenzionale MyComponent.qml, e il file dell’interfaccia, che verrà invece chiamato MyComponentForm.ui.qml.
Il file qml di logica andrà ad estendere il file dell’interfaccia. Il componente di interfaccia dal canto suo esporrà con degli alias tutti quegli elementi al suo interno a cui dovrà essere aggiunta della logica.
// MyButtonForm.ui.qml
Rectangle {
property alias label: label
property alias mouseArea: mouseArea
Text {
id: label
}
MouseArea {
id: mouseArea
anchors.fill: parent
}
}
// MyButton.qml
MyButtonForm {
label: getLabelFromJS()
mouseArea.onClicked: {
console.log("Hello World!")
}
}È importante non inserire nel file di ui elementi incompatibili con il QtDesigner, come ad esempio i loader, i timer, etc…
Due Modi di Sviluppo
Guardiamo brevemente due modi diversi di integrare nel proprio workflow il QtDesigner.
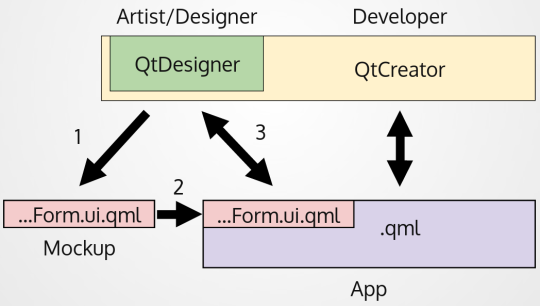
Mockup QML

Utilizzando il QtDesigner i grafici ed i designer possono andare a costruire i mockup direttamente in QML (1). In questo modo il programmatore non dovrà ricostruire la pagina per l’applicazione Qt Quick, ma semplicemente potrà integrarla (2) andando poi ad aggiungere i comportamenti dinamici (loader, animazioni, transizioni, scripting, etc…). Da questo momento in poi il grafico è in grado di modificare direttamente l’aspetto delle pagine già integrate, andando ad utilizzare il QtDesigner (3).
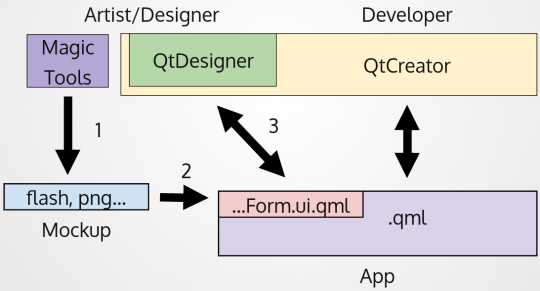
Mockup Non QML

In questo modo invece i grafici continueranno a sviluppare mockup con i loro strumenti preferiti (1), e il programmatore dovrà come al solito creare delle pagine QML a partire da essi (2).
La differenza è che pianificando l’uso del QtDesigner, tenendo separato lo scripting dall’aspetto dei componenti (.ui.qml vs .qml), il grafico potrà
comunque usare in futuro il QtDesigner per modificare iterativamente i .ui.qml direttamente nell’applicazione.
Quale Scegliere?
Ovviamente dipende dalle circostanze, da decidere pagina per pagina, componente per componente.
Designer più disponibili ad apprendere ed usare nuovi strumenti potrebbero essere più produttivi creando i mockup direttamente con il QtDesigner.
Componenti più complessi potrebbero dover essere strutturati interamente dal programmatore.
Cosa può fare il grafico da solo?
In conclusione, usando il QtDesigner, cosa sarà in grado di fare il grafico senza bisogno del programmatore?
- Creare mockup statici direttamente in QML
- Definire e modificare qualunque property di stile di un componente (colori, dimensioni…)
- Posizionare i vari componenti, usando ancore e layouts
- Aggiungere e sottrarre componenti già definiti da una pagina
- Qualunque tipo di modifica che non comporti il cambiamento della logica
Non è tutto, ma è sicuramente un passo avanti rispetto alla necessità di contattare (e aspettare) un programmatore per ogni modifica all’aspetto grafico, per quanto piccola.