Developing QtQuick applications with QtDesigner
Developing graphical interfaces with QtQuick necessarily means working side by side with graphic designers and designers. The QtDesigner is a tool that was conceived with the idea of bringing the world of developers closer to the world of graphic designers, during the design of QtQuick applications. But how useful is this tool? How reliable is it? Let’s try to understand it with a brief overview.
The problem
First of all, it is important to understand the domain of the problem.
The professional scope of graphics differs profoundly from our familiar software design and development. Two different but complementary worlds, which must necessarily communicate to achieve the common goal: the finished application, tested on hardware, on schedule.
Working together means several things:
- coordinating on the specifications
- avoiding crossed waits
- meeting own needs for feedback, tests, and trials of all types
- being able to be productive in the respective fields with the respective tools
- centring the deadlines of the various iterations during the development
- avoiding the performing of unnecessary or duplicate work
However, one problem does arise. Usually, graphic designers and developers work in a parallel and disjointed manner, remaining in their respective worlds. The graphic designer creates a mock-up of the application with their own work tools (Photoshop, Illustrator, Flash …) and passes the ball to the developer, who recreates from scratch the same interface, this time in QtQuick.
Any change that the graphic designer intends to make later must go back the same way, that is changing the mock-up, before passing it back to the programmer who will now have to integrate the change into the actual application.
Overall, the system is not agile. The programmer can work in an agile manner in their world, the graphic designer can do it in their own, but as a whole the workflow is a non-iterative pipeline, where it is difficult to make changes.
Fortunately, for this situation there is room for improvement; let’s take a look.
Objective: Agile Workflow
The goal is to change certain pieces of our workflow to achieve a more agile and productive situation for everyone. Firstly, it is necessary to place a tool in the middle of these two worlds that improves the working interchange: QtDesigner.
With QtDesigner the aim is to bring the graphic designer closer to the actual programming of the QtQuick interface, finding a halfway point… How does this work? By displaying many of the features of QML in a visual manner.
QtDesigner is in fact a tool that closely resembles what a non-programmer would expect:
- mouse-based interactions
- component drag & drop (also custom)
- layers of abstraction above purely developer concepts
- interactive preview
- interface for editing properties, states, etc.
The idea is that the graphic designer must be able to build and modify the application interface easily, without having to resort to the necessary intervention of a programmer.
It should be possible to perform the mock-up directly in QML as well as any subsequent iteration over the interface performed without programming work
What is QtDesigner?
However, it is good to clarify immediately what QtDesigner is and what it is not. QtDesigner is:
- Just a very thin layer over QML files. The file is simply represented with the visual interface of QtDesigner to be modified without writing code.
- It is designed for creating and editing static pages.
- It is a reasonable compromise between functionality and simplicity.
- It does, however, require many updates … It is IMPORTANT to always have the latest version of QtCreator to benefit from the latest features (at least version 3.6).
What QtDesigner isn’t
- It is not a tool that includes all the features of QML.
- It is not able to create dynamic and animated pages.
- It is not a complete substitute for the programmer’s work.
How can we therefore use QtDesigner? It can be used to create the appearance of our QtQuick components, changing the visual properties, positionings, anchors and states.
Style and Scripting
QtDesigner was not conceived to script QML pages, but only to build the visual appearance of components. It is therefore necessary to keep the logic components (such as timers and loaders) separate from the purely visual components.
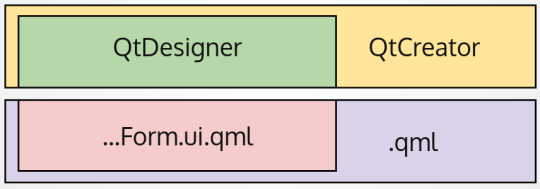
In this sense QtDesigner supports a specific file format: the .ui.qml files.

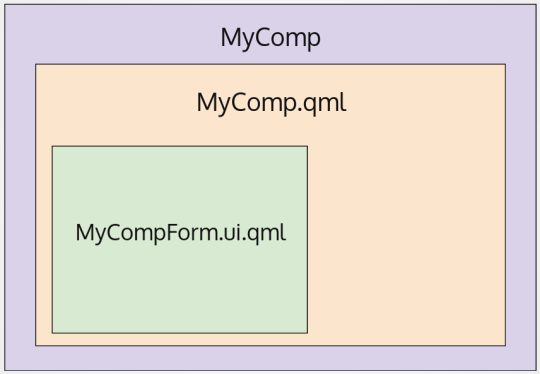
QtDesigner creates, saves and modifies only and exclusively the .ui.qml files following a convention. Each component is constructed by combining two files, the logic file (which will contain dynamic elements, javascript scripts, etc.) conventionally called MyComponent.qml, and the interface file, which will be called MyComponentForm.ui.qml.

The logic qml file will extend the interface file. Conversely, the interface component will expose all the elements within it to which it will need to add logic.
// MyButtonForm.ui.qml
Rectangle {
property alias label: label
property alias mouseArea: mouseArea
Text {
id: label
}
MouseArea {
id: mouseArea
anchors.fill: parent
}
}
// MyButton.qml
MyButtonForm {
label: getLabelFromJS()
mouseArea.onClicked: {
console.log("Hello World!")
}
}It is important not to include elements that are incompatible with QtDesigner in the file, such as loaders, timers, etc.
Two Development Modes
Let’s look briefly at two different ways to integrate QtDesigner into your workflow.
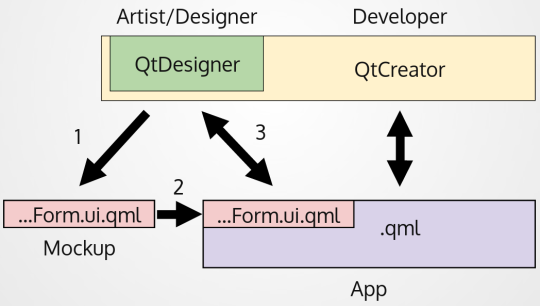
QML Mock-up

Using QtDesigner graphic designers and designers can build mock-ups directly in QML (1). In this way the programmer will not need to reconstruct the page for the QtQuick application but will be simply able to integrate it (2) then being able to add the dynamic behaviours (loader, animations, transitions, scripting, etc.). From this moment on the graphic designer is able to directly modify the appearance of the already integrated pages, making use of the QtDesigner (3).
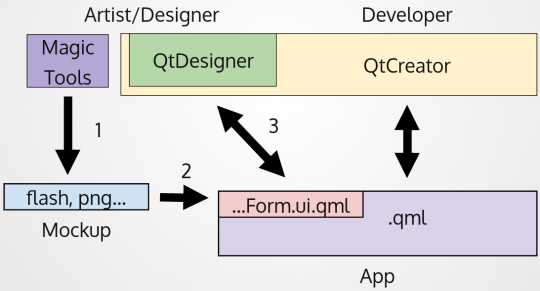
Non-QML Mock-up

In this way, instead, graphic designers will continue to develop mock-ups with their favourite tools (1), and the programmer will, as usual, create QML pages starting from them (2). The difference is that by planning use of the QtDesigner, keeping the scripting separate from the appearance of the components (.ui.qml vs .qml), the graphic designer can continue to use QtDesigner in the future to iteratively modify the .ui.qml directly in the application.
The best choice?
Obviously it depends on the circumstances, to be decided page by page, component by component. Designers who are more willing to learn and use new tools could be more productive by creating mock-ups directly with QtDesigner. More complex components may need to be fully structured by the programmer.
What can the graphic designer do alone?
In conclusion, using QtDesigner, what will the graphic designer be able to do without the programmer?
- To create static mock-ups directly in QML
- To define and modify any style property of a component (colours, dimensions …)
- To position the various components, using anchors and layouts
- To add and remove already defined components from a page
- Any type of change that does not involve changing the logic
It doesn’t cover everything but it is certainly a step forward compared to the need to contact (and wait for) a programmer for every change in the graphic aspect, however small.